change header background-color
-
how to change the header background-color. So far i tried to change inside home.scss, $link-color and also did npm run dev but still no changes happen..
https://prnt.sc/tekg1q -
Never mind. I got the answer for that. Thank u.
-
Can you please help me with this how did you change it?
-
Hi @ricky641
you can change header background color from this file:
$root_folder/packages/Webkul/Velocity/src/Resources/assets/sass/components/home.scss

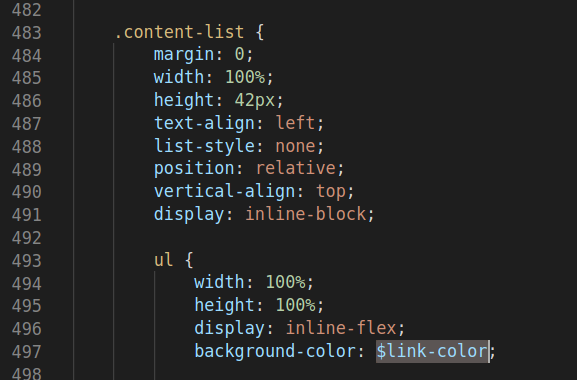
Here in image at line 497 enter color code.
Thanks
-
I have changed the $link-color from _variables.scss but still not able to see any changes on the front-end? Any additional step after that?
-
Hi @ricky641
Yes, you have to run npm run prod inside velocity package and then you have to publish assest by using php artisan vendor:publish command.
Note: Kindly take backup of your project before performing above steps.
Thanks