Slider image doesn't work on aws
-
@Shirah
on localhost the image configuration was correctly set that why it's working on local.you need to check all the parameter required for images in live server as well.
please check the below link and follow the solution
https://forums.bagisto.com/topic/188/broken-image-logo-in-bagisto-with-causes-and-solutions/1 -
Run this in the aws or localhost?
-
@Shirah
run the commands from the aws server, as you're getting the issue on aws server -
This post is deleted! -
@Shirah
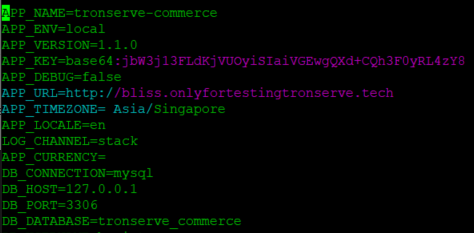
please check your app_url in .env it should be correct.
then flush the cache using the commandphp artisan config:cache
-
Yes it's correct. I have run the php artisan config:cache but still it's not working. I don't know what should I do more.
-
@Shirah
run the command from the project's root directory
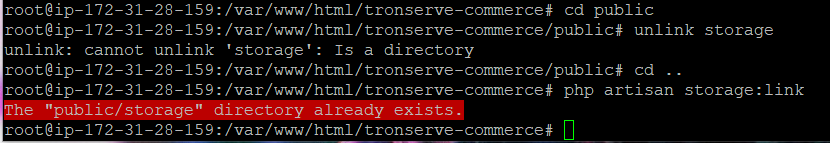
var/www/html/tronserve-commerce/cd public
unlink storage
cd ..
php artisan storage:linkNow check again.
-
I don't know why but I still get the same problem. Do I have some problem regarding my installation?
Error:

-
@Shirah
storage directory is already linked so you don't need to follow this again.
Now, please show the screenshot of your APP_URL in .env -

-
@Shirah
can you add https:// in place of http://
once done then run php artisan config:cache -
Still the same. The slider still not showing the image.
-
@Shirah
still the image path showing http when we inspect to the broken image https://prnt.sc/vfzk53.
please raise a ticket at [email protected] and provide server details so that team can check this and fix it.