Top logo and footer logo ()
-
Hello,
I know how to add a logo by settings/channels/Logo.
But there is only one place to upload a logo image.
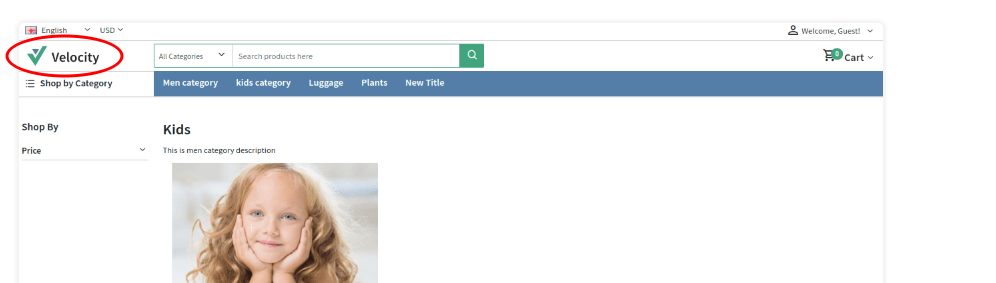
I notice that on the Bagisto demo site the logo that appears at the top of the page is not the same as the one that appears at the bottom.
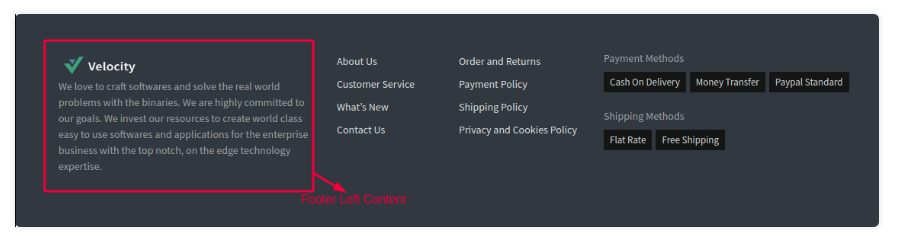
How to do this? I need to do this, because there are black letters like in the Velocity Logo and I would like to put them in white in the footer.
Please, could you help me?


-
Hi there,
Please take a reference from Here for the same -
@sanjay-webkul, yes I know how to set a Logo. But the logo on the top and on the footer is different. How can I do it?
-
Hi there,
Which version of bagisto are you using? -
@sanjay-webkul I am using Bagisto version: v1.1.2
-
@William-Hatanaka
You can add the footer logo from the velocity/footer-left-content section.
Please take a reference from Here -
@sanjay-webkul, thank you !!!
-
Hi There,
Thanks for the update.
Also, if you like our support, you may give us the review here:- https://www.trustpilot.com/review/bagisto.com
That would be grateful for us. -
@sanjay-webkul, I changed to Bagisto Version: v1.4.3.
Where I can change the footer logo now? -
Please take a reference from Here
-
@sanjay-webkul, but doing as you are instructing me will change both the top and footer logos of the Bagisto site. I would like to upload the logos separately, having the effect as shown in the image I sent you, which is the image from the Bagisto demo site, where the top and footer logos are different.
-
Hi there,
If you want to change only the footer logo then you need to done changes on the code end. -
@sanjay-webkul , ok thanks. I would just like to have my site as a bagisto demo site, with the different logos at the top and footer. I thought it was possible.
-
Yes, you can create the different logos at the top and footer.
-
@sanjay-webkul, but how you wrote before to upload different logos to the top and footer I need to done changes on the code end.
-
If you want to upload the different-different logo for the header and the footer section then you need to customize the code .